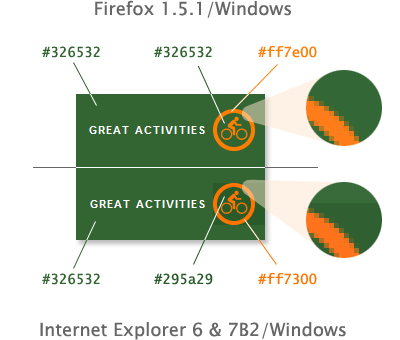
While working on a new site, I started playing around a little more with 8-bit PNG files, comparing them to GIFs. In a few cases the PNG was smaller (it didn’t used to be that way, but perhaps Photoshop CS2 does a better job of compressing PNG files or something), so used it. All was good until I started testing the design in IE, where the colors were all off. Here’s a breakdown of how the same graphic (placed as a CSS background image against a background color equal to its own background color) rendered between the two browsers: 
I am well-aware of the issues regarding IE’s handling of alpha transparency in 24-bit PNGs, but had not heard of any color-related issues with 8-bit PNGs in IE6. I did a test in IE7B2 to see if the error was there too and it was.
I did some searching on Google and couldn’t seem to find any documentation on this bug, but it’s certainly something I’d recommend they fix for the final release of IE7. For now, however, the only solutions appear to be adding color-correction to your CSS for IE (if you are dead-set on using an 8-bit PNG) or using a GIF.




