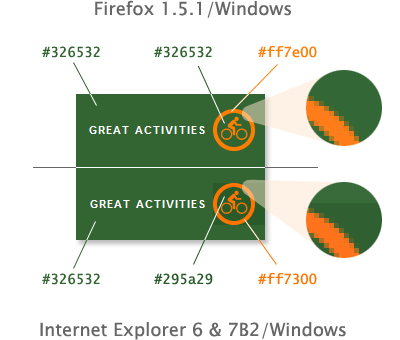
While working on a new site, I started playing around a little more with 8-bit PNG files, comparing them to GIFs. In a few cases the PNG was smaller (it didn’t used to be that way, but perhaps Photoshop CS2 does a better job of compressing PNG files or something), so used it. All was good until I started testing the design in IE, where the colors were all off. Here’s a breakdown of how the same graphic (placed as a CSS background image against a background color equal to its own background color) rendered between the two browsers: 
I am well-aware of the issues regarding IE’s handling of alpha transparency in 24-bit PNGs, but had not heard of any color-related issues with 8-bit PNGs in IE6. I did a test in IE7B2 to see if the error was there too and it was.
I did some searching on Google and couldn’t seem to find any documentation on this bug, but it’s certainly something I’d recommend they fix for the final release of IE7. For now, however, the only solutions appear to be adding color-correction to your CSS for IE (if you are dead-set on using an 8-bit PNG) or using a GIF.





Comments
Using PNGs is actually very problematic due to inconsistent gamma correction.
http://hsivonen.iki.fi/png-gamma/
Thanks for the heads-up Andy, that makes perfect sense. Dually noted.
I noticed this long time ago and switched to creating .gifs for IE. Then Safari came and started doing the same stuff with PNG and that was rather disheartening. A real shame.
PNG is always getting slated. It’s about time the superior format made formal it’s plans for World Domination!
I noticed this effect comparing IE/firefox and thought at first I was going mad…i’m SURE i got the old colour-picker to that graphic and made the background the same colour…
There is a fix for the PNG problem, but it’s not a long term fix. Read http://www.w3.org/Graphics/PNG/platform.html
(Please read that link before reading the rest of my message)
Now, that’s pretty cool isn’t it? Well that is also where the problem lies when viewing PNG images in IE. This problem has long been blamed on Photoshop giving PNG images an incorrect gAMA chunk, but the problem only existed with Photoshop 5 and Photoshop 5.5. In other words, Photoshop no longer has this bug.
You see, IE doesn’t use a correct gamut setting, thus PNG images will appear darker; and back when Photoshop 5.0 and 5.5 gave incorrect gAMA chunks to PNG images it only aggravated the problem further. But since Adobe fixed the PNG gAMA chunk problem in Photoshop 6.0+, the current problem lies entirely with IE. But there is a way to do a short term fix for it.
There’s several PNG tools out there, but I use one called TweakPNG.
http://entropymine.com/jason/tweakpng/
To fix the gAMA problem simply remove the gAMA chunk altogether. Now PNG images will be displayed correctly in IE and still work in FF, NS, O, etc. Yet you can still take advantage of PNG alpha transparency and the smaller file sizes. Also consider removing cHRM, iCCP, and pHYs since they aren’t needed to display a PNG in a web browser either, and will make the final file size even smaller.
However, there is one major drawback. You can no longer take advantage of gAMA (well, duh). This means that if you made your design on a PC, it will look much brighter on a Mac, and if you made your design on a Mac, it will look much darker on a PC. Therefore it will act the same as a GIF or JPEG would, except you can still take advantage of Alpha Transparency and such. So just like a GIF made on a Mac will look darker on a PC, and a GIF made on a PC will look brighter on a Mac, thus PNG will now once again do the same.
It’s a no-win situation really. You could keep the gAMA chunk and just use CSS to put a 1*1px PNG image for your page and content backgrounds; that way your PNG images won’t look out of place in IE and still work on FF, NS, and O. But the problem is, of course, now your entire page will look slightly darker in IE then in FF, NS, or O. But at least it would all be in unison. If you do this you also don’t have to worry about your design looking too bright on a Mac if you designed it on a PC, or looking to dark on a PC if you designed it on a Mac.
Or, like I mentioned earlier, you could simply remove the gAMA chunk to make everything unison in all browsers again, except now, just like when you use GIF or JPEG, everything will look brighter on a Mac if you designed it on a PC, and darker on a PC if you designed it on a Mac. gAMA is one of the coolest features about PNG images so it’s a shame that it needs to be removed in order for a PNG to be displayed properly without using 1*1px PNGs for backgrounds and such.
My personal preference is to remove the gAMA chunk since most people that will view my websites use PCs (and therefore I don’t have to worry much about Mac users seeing something a lot brighter). There is talk that the final version of IE7 that will be shipped with Windows Vista will have the gAMA bug fixed (and therefore the whole PNG problem will be over once and for all since IE7 finally supports Alpha Transparency). But as of yet the beta version of IE7 doesn’t have the gAMA problem fixed, so I guess we’ll just have to see.
Thanks for the extra details Heri.