Earlier today, Brad Frost posted a great piece touting the usefulness of interface inventories. I’ll give him the floor to explain:
An interface inventory is similar to a content inventory, only instead of sifting through and categorizing content, you’re taking stock and categorizing the components making up your website, app, intranet, hoobadyboop, or whatever (it doesn’t matter). An interface inventory is a comprehensive collection of the bits and pieces that make up your interface.
Interface inventories are a great way to take stock of the design consistency (or inconsistency) of your site and are a typical first step in creating a pattern library. After all, you need to know what patterns you have before you can document them.
In his article, Brad offers a Keynote template for gathering your screenshots, but I have been living in Evernote lately, so I wanted to take a moment to show off how you might use Evernote’s tools to simplify the process of building an interface inventory. If you don’t have an Evernote account, you can get a free one here.
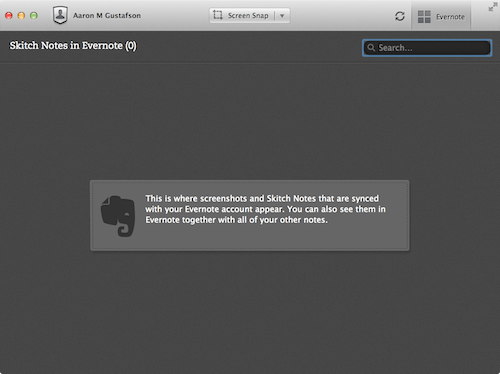
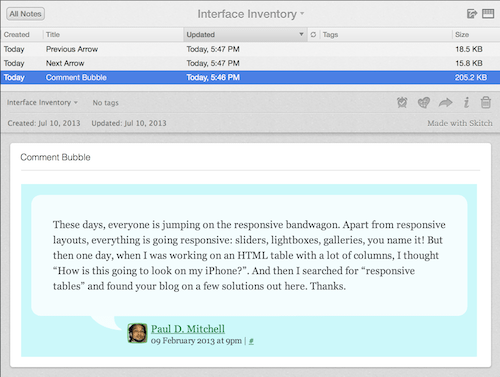
One method of getting screenshots into Evernote is using Skitch. Skitch was originally developed by plasq, but was acquired by Evernote in 2011. It is a general purpose screenshotting tool that supports annotations, etc.

Here’s a quick run-down on how to use Skitch to build your interface inventory:
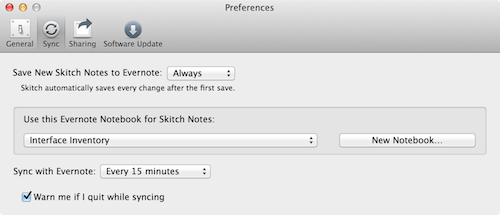
Step 1: Create a new Notebook for your interface inventory and adjust the Skitch preferences so it uses it.

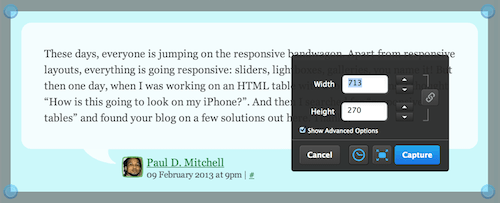
Step 2: Click the “Screen Snap” button and adjust the crop tool to contain the interface object you want to capture.


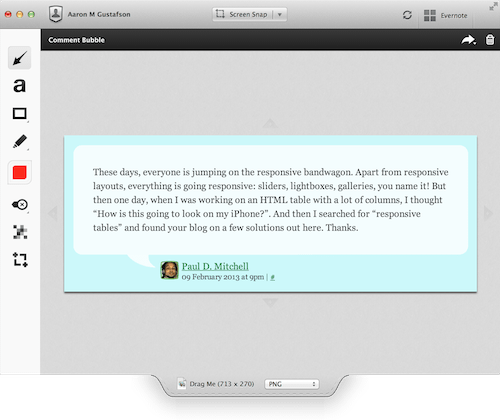
Step 3: Rinse & repeat.
When Skitch syncs up to Evernote, your screenshots will magically appear on any device you have.
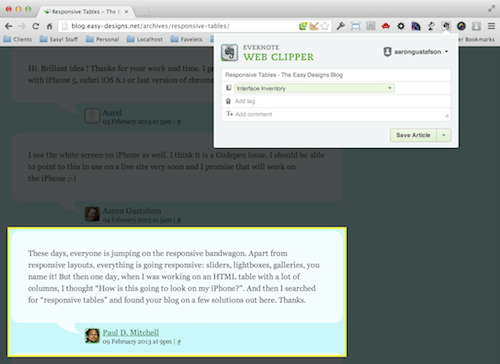
Another route to go involves the Evernote Web Clipper. This add-on is available for pretty much every browser and is available as a bookmarklet to boot.
Using the Web Clipper is every bit as simple as it is with Skitch. Possibly moreso. One bonus is that you have the benefit of being able to direct your individual clips to different notebooks within Evernote. Simply click the Web Clipper button, select the area to clip, and choose where you want the clip to go. You can even add any tags you might find useful.

Either way you go, you will eventually end up with a nice little collection of interface artifacts in Evernote which are, in turn, available on the web and on any device where you have Evernote installed.

The nice thing about using a tool like Evernote for creating an interface inventory is that you can share this notebook with your colleagues to speed up the documentation. Simply divide up your interface into categories and go on a scavenger hunt. All of the snaps will sync to the same place and become a part of your interface inventory. Done and done.
Happy snapping!





Comments
Using tags is a wonderful addition to the process.
- buttons
- form
- input
- date select
- signup
- search
- etc etc
Great write-up! I agree adding tags is terrific.
Well I think you convinced me to take a bigger dive into Evernote.
Thanks for this, this is absolutely amazing!
This is great. Thanks!
So I work at Evernote and we use it internally for stuff like this all the time. I collect tons of screenshots into notebooks - both of our own products and others for inspiration. I even set up an IFTTT recipe to automatically save any iOS screenshot into Evernote automatically.
We also share all of our work in Evernote - both in process and finalized. This gives us a running log of the history of our project, thoughts and comments on various iterations, and the ability to see the newest thinking on any project.
As a teaser, there are a couple features coming out by the end of the year that will make this even better.
Let me know if you have any questions :)
Hope Evernote works for you guys.
Brilliant and practical .. thanks! I went ahead and installed both the web clipper extension and Skitch; there’s some overlap but perhaps they both have subtle advantages e.g. webclipper is fast and retains URL, skitch has the wonderful annotations tools.
Wow, thanks.
Thanks for the tip! I’ve been looking into interface inventories since reading about it from Brad Frost. I’m quite a heavy user of Evernote but didn’t know about Skitch. I’ve been using Google Drawings for compile my inventories purely because it allowed me the freedom to copy/paste screengrabs and add notes. Sharing it with my colleagues who didn’t have evernote was a breeze too.
That said, I’m definitely going to look into Skitch as another inventory solution too :)
Great to see how others use resources and services, I havent used Evernote for a while, but it may be time to login and use it.
Haven’t used Ever Note in a while but this is tremendously useful. Thank you!!!
Great article! Thanks to Brad Frost who gave the initial idea and thank you Aaron for sharing this.
@Joshua Taylor - hopefully these updates you’re teasing us about include some way of easier screenshot/inspiration collecting.
Currently the EN Clipper tries to hard (can’t just take a simple screenshot of the page) while Skitch can’t “remember” the URL it took a screenshot from, which makes it pretty useless.
I mean, even you mentioned you use Evernote to store *iOS screenshots* in it. A bit lame, isn’t it? :)
I really hope you’ll find a way of utilizing some of that heavy artillery which you have at your disposal to provide a simple and easy way of collecting screenshots of inspiring websites!
And another bonus with Evernote… It will OCR read the text in the images, giving you yet another way to search for things. (“What does that ‘Add to Cart’ button look like again?”)
@Joshua Taylor - got the updated Clipper for Chrome this morning and what can I say, it’s fantastic! Thanks guys, I’m a really happy Evernoter right now! :D
@davor I was just about to let you know. I’m glad you got the update and are liking it. It’s a big one :) Please let me know any feedback. There’s still some rough edges that we will be smoothing out. Enjoy!
Post a Comment