Earlier today, Brad Frost posted a great piece touting the usefulness of interface inventories. I’ll give him the floor to explain:
An interface inventory is similar to a content inventory, only instead of sifting through and categorizing content, you’re taking stock and categorizing the components making up your website, app, intranet, hoobadyboop, or whatever (it doesn’t matter). An interface inventory is a comprehensive collection of the bits and pieces that make up your interface.
Interface inventories are a great way to take stock of the design consistency (or inconsistency) of your site and are a typical first step in creating a pattern library. After all, you need to know what patterns you have before you can document them.
In his article, Brad offers a Keynote template for gathering your screenshots, but I have been living in Evernote lately, so I wanted to take a moment to show off how you might use Evernote’s tools to simplify the process of building an interface inventory. If you don’t have an Evernote account, you can get a free one here.
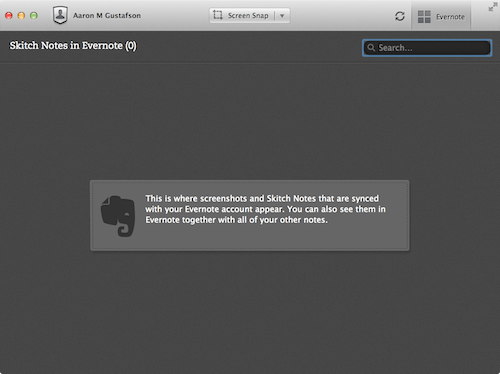
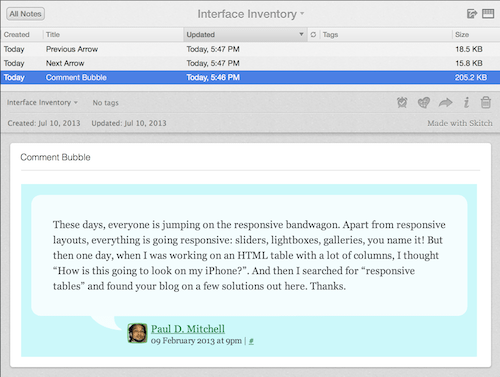
One method of getting screenshots into Evernote is using Skitch. Skitch was originally developed by plasq, but was acquired by Evernote in 2011. It is a general purpose screenshotting tool that supports annotations, etc.

Here’s a quick run-down on how to use Skitch to build your interface inventory:
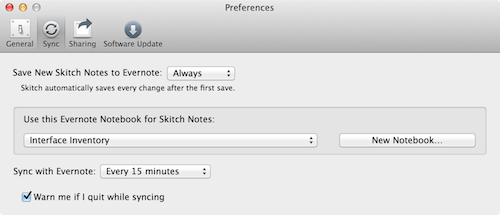
Step 1: Create a new Notebook for your interface inventory and adjust the Skitch preferences so it uses it.

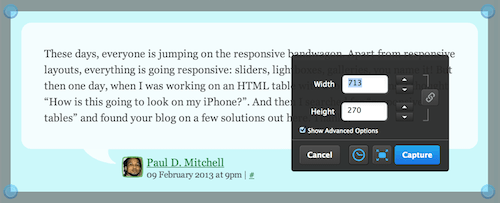
Step 2: Click the “Screen Snap” button and adjust the crop tool to contain the interface object you want to capture.


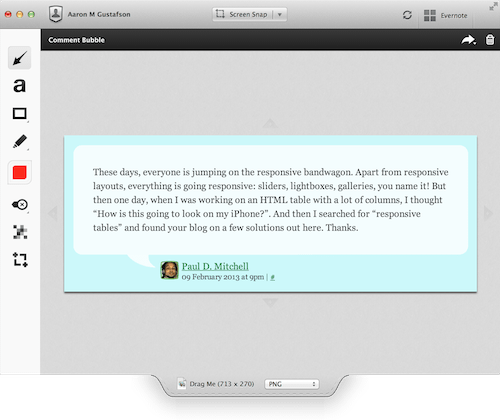
Step 3: Rinse & repeat.
When Skitch syncs up to Evernote, your screenshots will magically appear on any device you have.
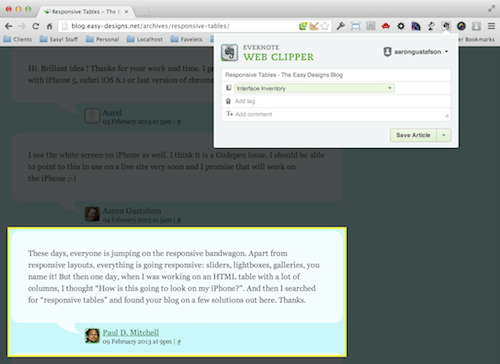
Another route to go involves the Evernote Web Clipper. This add-on is available for pretty much every browser and is available as a bookmarklet to boot.
Using the Web Clipper is every bit as simple as it is with Skitch. Possibly moreso. One bonus is that you have the benefit of being able to direct your individual clips to different notebooks within Evernote. Simply click the Web Clipper button, select the area to clip, and choose where you want the clip to go. You can even add any tags you might find useful.

Either way you go, you will eventually end up with a nice little collection of interface artifacts in Evernote which are, in turn, available on the web and on any device where you have Evernote installed.

The nice thing about using a tool like Evernote for creating an interface inventory is that you can share this notebook with your colleagues to speed up the documentation. Simply divide up your interface into categories and go on a scavenger hunt. All of the snaps will sync to the same place and become a part of your interface inventory. Done and done.
Happy snapping!




