In preparation for the launch of 10K Apart (Responsive Edition) from Mix Online and An Event Apart, I’ve been feverishly working on a modest implementation of the proposed CSS3 Grid Layout module (also referred to as Grid Alignment in alternate drafts) using eCSStender. As you might imagine, it was a pretty massive undertaking, but it’s been pretty rewarding to use eCSStender for it’s original intent: prototyping implementations of proposed specifications.

As it stands today, the IE10 platform preview is the only place you can play with CSS-based grid layouts and have them natively rendered by the browser. This JavaScript-based port, however, makes it possible to view them in recent builds of Chrome, Firefox, Safari and even Opera.
How do I use it?
As with most extensions, enabling grid layout with eCSStender is as simple as including the eCSStender core library and the Grid Alignment extension. It’s up to you whether you’d like to download copies of each and serve them from your own domain or whether you prefer to use the new eCSStender CDN to handle the file delivery for you. To use the CDN, you’d simply include the following two scripts just before the closing body tag:
| <script src="http://cdn.ecsstender.org/lib/latest/min/eCSStender.js"></script> | |
| <script src="http://cdn.ecsstender.org/ext/CSS3-grid-alignment/latest/min/eCSStender.CSS3-grid-alignment.js"></script> |
With those in place, you can begin playing with some of the new grid syntax. The test case I built the extension against sets up one of several grids like this:
| #demo { | |
| width:945px; | |
| display:grid; | |
| grid-columns: 145px 1fr 145px 1fr 145px 1fr 145px 1fr 145px 1fr 145px; | |
| grid-rows: 186px 692px 357px; | |
| } |
That code builds a grid structure within #demo that is comprised of six primary columns (at 145px wide each) with equal-width “gutter” columns between them (their width is determined using equal division of the remaining space as indicated by “1fr” meaning “one fraction”). It also defines three rows of varying heights within #demo. Grid items are then positioned on the grid using coordinate-like syntax:
| #articles { | |
| grid-row:2; | |
| grid-column:1; | |
| } |
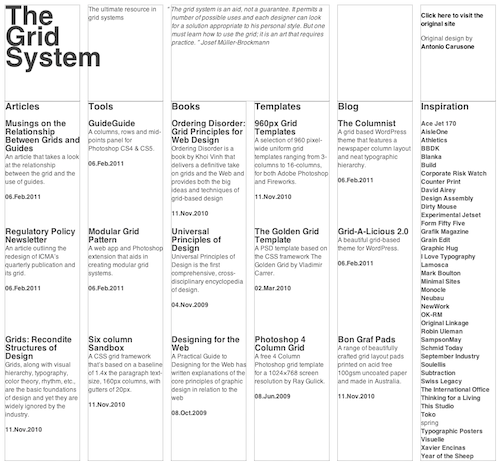
The full CSS for the Grid System demo can be viewed here.
The extension is by no means complete (the spec is fairly large and will require months to build an exhausitve implementation), but it does let you begin experimenting with the syntax immediately.
Is This the Future of Grid-based Web Design?
To me, this spec is very much in it’s infancy (despite having an experimental implementation in the IE10 platform preview). The fine folks at Microsoft (who, in full disclosure, funded the development of the extension) are keen to get people playing with the proposed syntax. I, for one, am not completely sold on the syntax as it is currently proposed. From a developer’s standpoint it makes sense because it feels like you’re building an invisible series of rows and columns, onto which you are attaching pieces of your document. As Mark Boulton pointed out on Twitter, however, the syntax is not as analogous to a designer’s concept of a grid, which could slow the adoption of the spec if it were to be finalized as-is.
Despite obviously working my tail off to get this extension up and running, I’m most excited to see how the conversation opens up on grid-based CSS layouts and how the spec evolves. Will there be counterproposals? Yup. Mark’s working on one and I’d love to see more. All I know is that the more we—the grunts in the CSS-authoring trenches—get involved in the spec development process, the better the end result will be. And I’m looking forward to helping turn even more ideas into workable prototypes using eCSStender.





Comments
Like it, it mimics newspaper layout a lot better than traditional grid systems. I’m no genius but this feels a lot more natural to me and doing display:grid is just mind-blowing.
Awesome work, I’d be more tempted to try this first in my next project than another.