
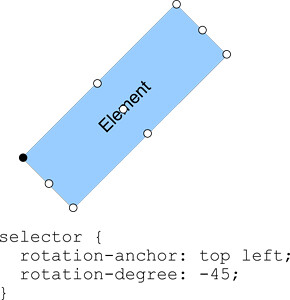
Over the last two years, I’ve been wishing for just one thing in CSS: rotation. There’s been some discussion about it on the W3C lists, etc. but no one has made a solid pitch for it yet. Inspired a bit by Andy’s modest column-rule-image proposal, I drafted a spec for CSS 3 Rotation [PDF] back in February. I showed it to a few folks at Web Directions North and got some good feedback.
Out of those discussions, I also realized we really needed a text-wrapping property in CSS 3, so I also drafted a spec for CSS 3 Polygonal Margins [PDF]. The idea is based on the polygons we used for image maps back in the day and would allow complete control over how text wraps around an element.
Anyway, I’ve sat on these for a while and I figured now was as good a time as any to unveil them to the world and solicit your feedback. So what do you think? Could you use this sort of control in your everyday CSS work? How would you want to see it work? Do you think the plans I’ve outlined offer enough flexibility?





Comments
I like the idea… I’m not exactly sure I see the need for specifying the anchor, though. Your second example seems to suggest that the element’s been rotated and floated left; however, if the anchor behaved the way I would expect an anchor to behave I would expect the box to have been rotated up above the text that its floating next to in your drawing. I’ll keep mulling it over and bounce some ideas of my own off you.
I can think of an immediate use - for Make Poverty History slashes at the corner of the page! Seriously though, I think this would be of use but I wonder how positioning of elements would work in combination with this (e.g. if you specified absolute positioning would the top left co-ordinate relate to the top left anchor point of the already rotated box, or the top left of the box that the rotated text subsequently finds itself in, if you understand what I mean).
It’ll be there in Netscape 23, I would wager.
Text rotation has been suggested several times (as far back as 1997) and shot down each time (although I can’t remember why—I don’t have David Baron’s instant recall). Image rotation is current in CSS3 Paged Media, which is done and ready for implementation (not sure anyone’s done that yet).
I know I’ve been in the room when discussing polygons, and I’m all for it - and rotation. But there are concerns about rendering text around them (apparently, rendering text is insanely difficult, which I find really funny), especially when you have mixed direction text (LTR, RTL, vertical LTR or vertical RTL) on a single page (apparently it’s not as rare as we thing). There have been many discussions about text rendering that have shot down features I thought would be useful.
I’ll send this to the working group and ask them to comment on this post—I’m sure someone remembers why we haven’t done both of these yet.
I like the idea… I agree with Porter on the concept of the anchor. The other thing to consider is how padding, border, and margin work in all of this. One would assume that that border and padding are part of the rotated container but shouldn’t the margin be as well? (which isn’t the case in your example). From a spec perspective, you’d probably want to demonstrate how the box model works in various rotation scenarios. Maybe demonstrate the invisible box that the container would be rotated in and how text would flow around the item.
Also, your example seems to indicate that a rotated item is instantly floated. But my thinking is that any item should be rotated, be it floated, or with position relative, absolute, or fixed. Each would behave differently and need to be described accordingly.
Could this be used for vertical text in table headers, for example? How would that work?
Anyways, love the concept, but it definitely needs to be fleshed out before it becomes a recommendation. :)
Jason: That was my initial inclination, but I was a little concerned that it might be confusing in practice. That said, I would be against them offering multiple ways of indicating it like they do with backgrounds.
Live with every, if not all W3C specification I’d like to see a working prototype first.
As I said to you when I first saw this in January, I think that your ideas have real legs and I hope that the CSS WG give them the attention they deserve as they would help designers using CSS a great deal.
I also think that your considered approach to suggesting additions and new specifications is exactly the right one. Very cool work mate!
Good catch on the floating thing, Porter (and Jonathan). I meant to have a float rule in the example. As for the rotation while floating, that’s a good point. I’m trying to recall what my thought process was at the time… I believe my initial desire was to see rotation based on the rotation-anchor property (i.e. if rotated from the top left corner, rotation would be up and left from there if negative; if from the center, it would rotate around the center). It is a tricky thing for sure, especially when you begin to consider the bounding box, as Jonathan brings up. I think this is something we need to talk more about. Should an element’s box rotate with the element, or should it act kinda like relative positioning and leave its box untouched? That’s where the polygonal margins would come in handy.
Back to rotation-anchor for a moment, I would argue very much in favor of that property because it can be a very useful tool for precise rotation of an object. Yes, it does introduce some crazy math for calculating and laying out images and such, but programs like Photoshop and Quark have been doing this for years.
As for the polygonal margins, I understand where you’re coming from Kevin, but this is also the sort of thing which has been done for years in Quark, Pagemaker, and InDesign. It can’t be rocket science. Perhaps a member of the W3C might even be willing to open source the calculations to allow browser vendors to implement it more easily. Plus, If we are already considering more involved layouts and text flows with the Advanced Layout Module in CSS 3, it seems only reasonable to add this option as well. Otherwise, I imagine folks will start to corrupt Advanced Layout make it work (return of the spacer GIF, anyone?).
By no means am I assuming these ideas are perfect, but I’d like to see the folks on the ground discussing these sorts of enhancements more (rather than just leaving it to the folks at the W3C). I think to some degree, we should be letting them know what we want and how we’d like to see it implemented.
Thank you all for your comments. Keep ’em coming!
WRT the anchor, I wonder if offset coordinates could be also used in place of the words, similar to positioning background images (e.g. “0px 0px” instead of “top left.”).
What would aliased text look like in any box that is not rotated in right angles?
I once said “wouldn’t it be cool if every browser would support multi-column layout, I mean not only for p’s?”… and then came IE 7 and I realized that we should pray for other things first.
It’s certainly a great start. Opens up some real creative possibilities for designers. I look on with interest.
I love the idea… As a designer you’re no longer limited to boring CSS layouts… Dynamic menus are all the same… With this I can have a menu placed in the lower right corner at a 45 degree angle… Just Because I want it there…
And you’re right Adobe uses it𔔞 Quark uses it… Why shouldn’t the WEB!!! It’s such a basic function in all programs… Why is it so hard to implement in CSS…
Has anyone even bothered asking Adobe, Quark, or Microsoft if they would open source that basic code to the browser companies???? Why wouldn’t they? Adobe Products are basically for designers… If that’s the case wouldn’t they want their customers to be able to produce the best web design as possible???
Some things should be standard. And this is one of those things…
Keep pushing for it please…
Although not top of my wish list, I can certainly see where this would be useful.